Redefine.
Redesign.
Reassemble.
Our work revolves around real people with real needs. We strive to design products and services that help, support and delight users.

Reassemble is a UX Design Consultancy based in Singapore.
We
convert caffeine into user insights and design.
Our Services
 User Experience Design
User Experience Design Gain your competitive edge by engaging the most important people to your business – the people who actually use your services. This is how we help.
 Workshops and Training
Workshops and Training We create and facilitate workshops that clarify design thinking concepts and tools, and put the process in your own hands.
Our Work
 NUS YLL School of Medicine
NUS YLL School of Medicine We revamp NUS YLL website with the goal of attracting more prospective students and researchers to join the school as well as improving the overall usability of the website.
 Institute of Policy Studies
Institute of Policy Studies For its Reimagining Singapore exercise in 2021 and 2022, IPS decided to create a pubilc engagement tool to ask the public a question: What sort of a 2030 Singapore would you build?
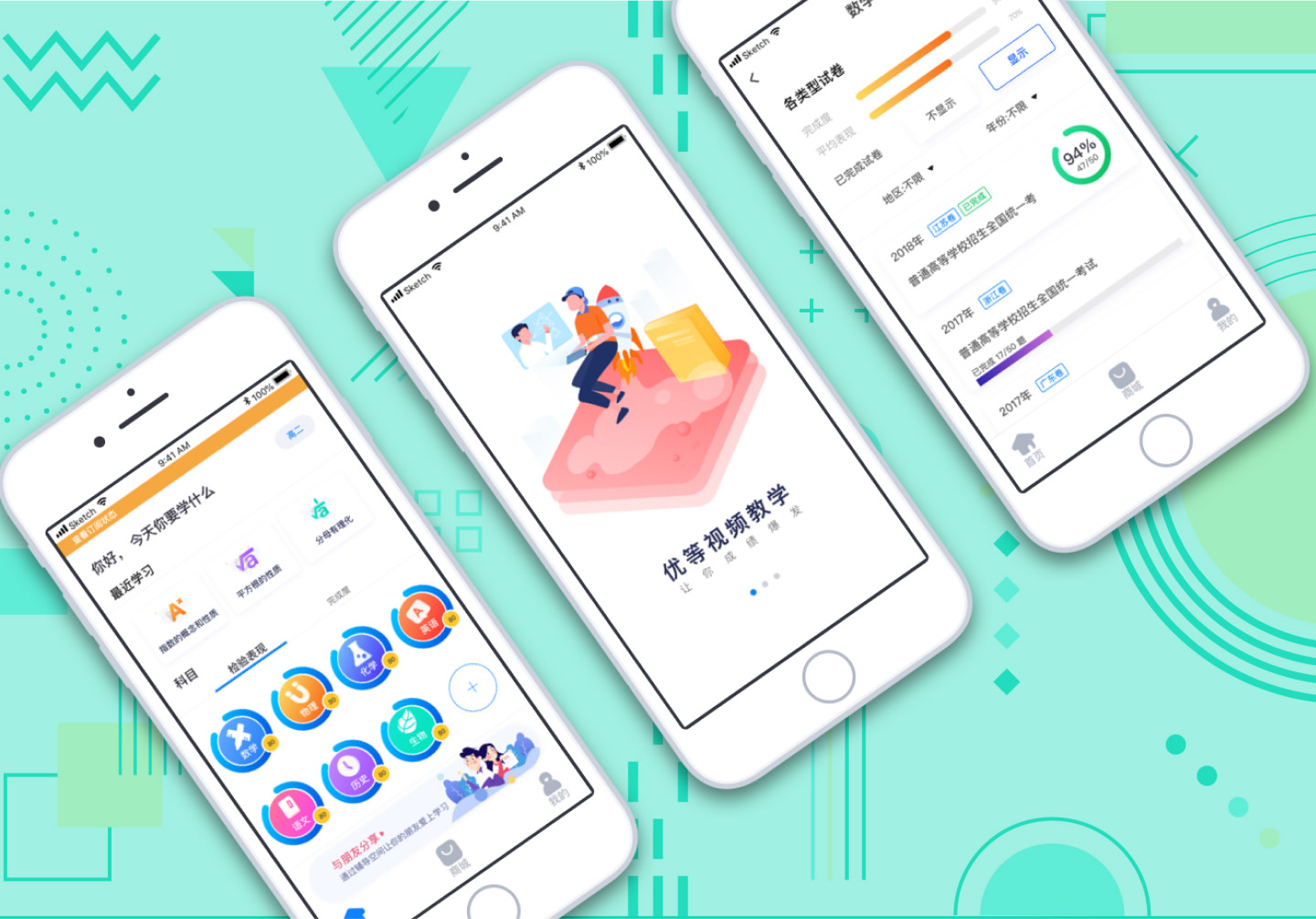
 辅导空间
辅导空间 We designed a social app geared towards mutual learning in professional settings.
Our Clients

















